BMS Editors
とても眠いので後日詳細を書きます。
とても眠いので後日詳細を書きます。
ruby element (2)\BM98/
現状で互換性が高い書き方を選ぶと、Mono-Rubyは糞text一直線で辛い。「超電磁砲」を読み上げると「ちょうちょうでんでんじじほうほう」、Google翻訳結果は
ruby element例を書いてみる。abbr要素ではなくruby要素を用いる。いくつかの異なる書き方がある。
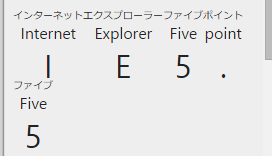
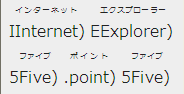
<p title="Not well-formed example"><ruby>I<rt><ruby>Internet<rt>インターネット</rt></ruby></rt></ruby><ruby>E<rt><ruby>Explorer<rt>エクスプローラー</rt></ruby></rt></ruby><ruby>5<rt><ruby>Five<rt>ファイブ</rt></ruby></rt></ruby><ruby>.<rt><ruby>point<rt>ポイント</rt></ruby></rt></ruby><ruby>5<rt><ruby>Five<rt>ファイブ</rt></ruby></rt></ruby></p>
私の記憶が確かなら、後述の書き方だとMono-Rubyとして好ましくない表示になる環境があったが、度忘れ。前述の書き方はそれを避けるためのもの(だったはず)。普通は次のように書くだけでよいはず。
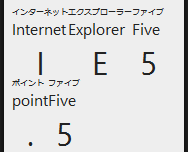
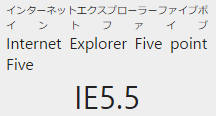
<p title="Not well-formed example"><ruby>I<rt><ruby>Internet<rt>インターネット</rt></ruby></rt>E<rt><ruby>Explorer<rt>エクスプローラー</rt></ruby></rt>5<rt><ruby>Five<rt>ファイブ</rt></ruby></rt>.<rt><ruby>point<rt>ポイント</rt></ruby></rt>5<rt><ruby>Five<rt>ファイブ</rt></ruby></rt></ruby></p>
rp要素を追加し、かつ段落のfont-sizeを倍にしている):IE
I





利点は、広範にsupportされていることと、禁則処理に強いこと(例は五個の改行機会を持つ)。
欠点一、IEがどうやらNested Rubyを想定していない。これに関してはIEに罪はないはず。
欠点二、広くsupportされている方法でMono-Rubyを表現するためには複数のruby要素を使うしかなさそうだが、それをやるとtextが意味不明になる。
Screen readersやtranslatorに対して“well-formed” plain textを提供するための手軽な方法: Mono-Rubyを忘れる。
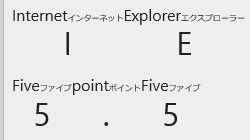
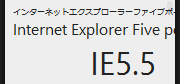
<p title="Machine Friendly"><ruby>IE5.5<rp> (</rp><rt><ruby>Internet Explorer Five point Five<rp> (</rp><rt lang="en-Kana" xml:lang="en-Kana">インターネットエクスプローラーファイブポイントファイブ</rt><rp>)</rp></ruby></rt><rp>)</rp></ruby></p>
IE5.5





この方法は書きやすく機械に優しい反面、親textと子textのword chunk的な対応関係を視覚的に示すことができない。さらに、狭い画面上で都合よく改行させたい場合は小細工も必要になる。Browsers' default CSSにおいて、IE
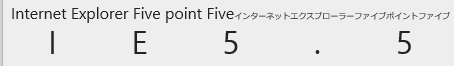
現時点でこれを期待通り描画してくれるbrowserはFirefox 38に限られる。
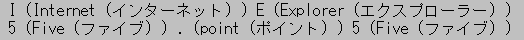
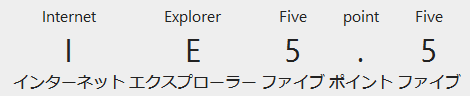
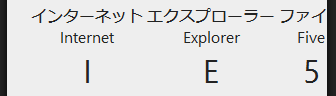
<p title="Ruby text container"><ruby><rb>I</rb><rb>E</rb><rb>5</rb><rb>.</rb><rb>5</rb><rp>(</rp><rtc><rt>Internet</rt><rt>Explorer</rt><rt>Five</rt><rt>point</rt><rt>Five</rt></rtc><rp>,</rp><rtc lang="en-Kana" xml:lang="en-Kana" style="ruby-position: under;"><rt>インターネット</rt><rt>エクスプローラー</rt><rt>ファイブ</rt><rt>ポイント</rt><rt>ファイブ</rt></rtc><rp>)</rp></ruby></p>


style attribute)


Browser既定のCSSでは、IE(、現時点では装飾が効いてない模様。追記: 最新の仕様では値ruby-position: after;)afterが削除されていた。
<table align="center" cellspacing="1" cellpadding=2 border="0" bgcolor="#000000" id="table_int"><table align="center" cellspacing="1" cellpadding="2 border="0"" bgcolor="#000000" id="table_int">妥当でない属性値"2 border="0""は値"2"として解釈される。指定されていたはずのborder属性は無視される。しかし、大抵は枠線に対してCSSが指定されるので、この誤りを積極的に修正するべき理由は無い。私が閲覧した時点では、PMS通常難易度表と西ヶ蜂難易度表だけがこの誤りを正しく修正している。
“Another B.J.Cup Stage #01: Alternative”のQ&Aがに更新されていた。手打ち由来の誤りは以下の通り:
about="_blank" (正しくはtarget="_blank")<a href="mailto:xxx"<>メール</a> (1文字余計)<BR /> (大文字の要素はXHTMLの語彙にないので、XHTMLとして配信された場合は改行されない)<BR>(XHTMLとして配信された場合はXML parserが終了タグを要求する)文書がapplication/xhtml+xmlとして配信されないなら、これらの誤りを積極的に修正するべき理由も無い。
BM98 kikuchan version 3.30 Revision #4.2のminimum requirementsは、Windows 95 () + DirectX 5.0.
BM98de 3.31, MixWaver, bemaniaDX, Delight, nazo, otama, BMS2WAV, BMSC, BMSV, KbMedia 2.63aも、
2010年代にRichard Roeによって書かれたいくつかのBMSは、
【PC-98】Windows95で仕事ができるか実験してみた【フロッピー】によれば:
Windows 95の上で、二十世紀のInternet Explorer 1.0–5.5が仕事しうる。Encodingが互換性を阻む。二十世紀のWindowsは多言語化のために拡張を必要とする。互換性の信奉者たちは“Plain Vanilla ASCII”を貫く。
tableやframeを知らない。古いIEはCSS
// try {// IE4 is killed by try-catch (Really?)if (!xxx) {return; }// loopholeif (xxx === undefined) {return; }// IE3–5 do not know “undefined” typeif (typeof xxx === 'undefined') {return; }// IE3/NC4.05 is killed by === / !== (Really?) if ((typeof xxx).indexOf('undefined') > -1) {return; }// ambiguous
書いて試せないなら、CSS
楽曲と図表との同期をvideoclip的に誇張する例がいくつか知られている。読譜
楽曲のtempoが変化しない局面で#BPMを変更するscrollingは邪道だが、在来形式は図表を踊らせる手段を他に持っていない。#BPMは楽曲のtempoと区別されないので、scrollingの辻褄を合わせたい著者は小節長やnotes間隔も適宜変更しなければならない。“Virtual”の細切れ#STOPや、nanasigrooveの#CHANGEOPTIONや、Bemuseの#SCROLL#SPEEDなど、tempoとscrollingを分離しうる拡張も存在するが、互換性は保証されない。
scrolling用の#BPM、装飾用の小節線、実際の音価と異なるnotes間隔、外観変更用のsuper-short Charge Notesなどは、明らかに本来の役割から逸脱している。制約が多い在来形式において、このような逸脱は新たな表現技法としてむしろ積極的に歓迎されてきた。その一部を実装する試みもある(既に動画も存在する)。私はこの調子で#PRESENTATIONAL-MEASURE-LINEなどの新命令が提案されるかもしれないことを期待あるいは危惧する。
#RANDOM BMS list#OPTION command