あと地雷に付いて細かい説明がほとんど見つからなかったので、仕方なくLR2で
地雷の挙動を確認してたんだけど、地雷だけのレーンがあると判定の挙動が
おかしくなるのと、一番最後の判定のあるオブジェ(通常オブジェ)の後に
地雷オブジェが存在すると、それはもう反応しなくなるという問題を発見。
普通はフルコンボは最後の通常オブジェが終わった瞬間に判定するので、
LR2ではこの時点で処理を終わらせているからだと思うんだけど、
そうなると意図的に地雷を通常オブジェの後に置いている譜面は
いったい何のためにあるんだ?ってことになってしまうので、
このあたりの仕様はまともに出来ていないのでは無いかと思ったり。
(まぁ後付だしねw)
ということでcharatbeatHDXでは仕様として、
- 地雷だけのレーンでも問題なく動作する
- 最後のオブジェ以降に地雷があった場合も反応する
ということにしますた。
これによりフルコンボでクリア失敗ということが出来るようになってまつ。
(おそらくこれがしたいので通常オブジェのあとに地雷を置いてるのだと)
プラグラマーとしてはこういう細かい仕様が欲しいんだよねorz
ついでにおまけ機能として、地雷音は最大で4つまで同時に鳴りまつ。
また、#WAV00に地雷音が設定されて無ければ「FILES/WAV/MINE.WAV」が
読み込まれるようになってまつ。
連続した地雷を踏むとババババって感じw

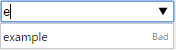
 Blinkとほぼ同じだが、副文字列も入力補完される。
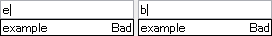
Blinkとほぼ同じだが、副文字列も入力補完される。


 Text node dataが列挙され、
Text node dataが列挙され、