beatoraja v0.3.3
- “LR2beta3
\LR2files \Theme \LR2” directoryを中身ごとcopyする。 - “beatoraja
\skin” directory直下に、先程の “LR2” directoryをpasteする。 - beatoraja-config.batを実行する。
- 「スキン」
tabから “LR2 HALF” を選択する。 - beatoraja大勝利
近いうちにLR2のskinが使えるようになるらしく、めちゃめちゃ楽しみにしています。
追記。描画処理に関わらないaudio resourcesは素直に*.oggmp3 filesのままにしておくほうが得だろうと思い直し、そのように変更しました。画像群はData URIsです。結果は下記の通り。
今後はInternet Explorer 8未満をsupportしません。従来版は更新を停止しますが、古い環境のために残しています。従来版はIE4line-height問題などは発生しないはずです)。
内容は変更していませんが、いくつかのlink rotsを修正しました。またstylescript blocksの使用をやめ、実際のimage
BOFU2016前哨戦も佳境のこの時期に、まさかの最新版がreleaseされました! 私の環境ではAvast!の検疫が発動してしまったため内容を確認できていませんが、
(本人も気づいてなかった……こりゃいかんね
からCSPの制限が緩和されていて、*.phpの日記群は修正済み。
BMSON formatがsupportされました! また、既定では無効ですが、自動updaterおよびupdate check機能が実装されました。その他の変更点についてはRelease notesを参照してください。
私は今日ようやく気が付きましたが、先週末あたりから、
CSPは安全な通信を実現するための仕組みのひとつであり、これを歓迎しない理由を私は持ちません。しかし当siteはData URIによる埋め込み画像やstylescript blocksを軽率に多用しているため、予想外に修正に手間取りそうです。BMS command memoのように、画像も装飾も一切表示されないようなpagesがわりと出てきてつらい感じ。多少のお時間をいただければと思います。
追記。
変更点は配布先掲示板を参照してください。
余談その一。
余談その二。一週間ほど留守にします。当日記が更新されない場合はお察しください。
教えてくださった匿名氏に感謝いたします。
Ez-Museは、
「5keysのみ・keyconfig無し」というのは初心者用としては大英断ですが、結果的に要求環境が初心者向けとはいえなくなっています。
- Circular Rhythm 用の表示モードを追加した。
- 非アクティブなチャンネルを暗くするかどうかの設定を追加した。
- チャンネルプレビュー時の自動スクロール機能の実装、表示性能を改善した。
- ノートプレビューの最大の長さを設定できるようにした。
- 音声チャンネルの検索機能を実装した。
- 情報の「モード」の欄を主な候補から選べるようにし、表示モードも自動で切り替えるようにした。
全channelsを一斉にpreviewできるようになりました。自動scrollingと合わせると、いわば「uBMplayを兼ねるBMSE」のように働きます。またchannelsのincremental searchが便利です。
Metronomeが追加されました。さらに、
しばらくwebから離れていたため把握できていませんでしたが、にplug-in周辺の仕様が大きく変更されていたようです。いまのところ、
[2016年9月12日追記] Plug-insに関する
に@homepageがserviceを終了する予定です。これにより、いくつかのBMS関連websitesが影響を受けます。詳細はNekokanさんによる素晴らしいまとめをご覧ください。各氏のBMS worksを確保しておきたい方はお急ぎください。
BMS名鑑のlogに記載されていたwebpagesは大半が既に消えており、前述のまとめに付け加えることができませんが、検索用の手がかりとして以下に簡単にまとめておきます(敬称略)。
http://homepage2http://homepage3http://homepage2http://homepage1http://homepage2http://homepage3http://homepage2http://homepage1http://homepage2Pulsus, yet another open source BMS player (written in C#), is finally live!
GitHub - GoaLitiuM/Pulsus: Open source rhythm game and BMS simulator/player written in C#
一ヶ月以上前にwebclap経由で教えていただきました(ありがとうございました!)。紹介が大幅に遅れたことをお詫びいたします。
Pulsusは、
BMSON format v1.0がほぼ完全に実装されました。
SKIN関連の修正や、
お知らせが遅れてしまいました。
Lunatic Rave 2のSong List UIを分離して、
このapplicationが切り出して可視化した部分こそ、日本のBMS sceneでいまだにLR2が使われる理由の最たるものかもしれない。
選曲画面がLR2の外観に似せてあるので、非LR2 usersにとっては分かりづらくなっている。既存のLR2 usersにとってはそこが重要なのだろうとは思う。
https://twitter.com
/TomoAlien /status /750395181892046849 (解説を待ち望んでる顔
ちょうど書こうと思っていました! 本当です
これは、
簡易な英語によってlabelされた標準的なWindows GUIは、
記事と関係しない部分もあるが、自分なりに気づいたことをまとめる。
"游ゴシック Light"は英語環境のIEで無効。"Yu Gothic Light"は日本語環境のIEで無効。font-family: "游ゴシック Light", "Yu Gothic Light", YuGothic;"Hiragino Maru Gothic W4 JIS2004""Hiragino Maru Gothic W4 JIS2004""Hiragino Maru Gothic ProN"font-family: "Hiragino Maru Gothic ProN", "游ゴシック", YuGothic, sans-serif;"Hiragino Maru Gothic W4 JIS2004" → Meiryo (sans-serif) applied"Hiragino Maru Gothic W4 JIS200" → "游ゴシック Regular" applied"Hiragino Maru Gothic ProN" → "游ゴシック Regular" applied関連するかもしれない当日記の過去記事:
Midori 0.5.10 (WebKit)に対してはEnglish
font-familynamesを指定しなければならない。一方でWindows 8.1上のInternet Explorer 11とOpera 12.17の場合、Source Han Sansに関してはlocalized namesを指定しなければならない場合がある(System Locale: Japanese / Korean)。さらに、Direct2D/DirectWriteを使用可能な環境では、Gecko /Blink系は書体名や font-weight指定に関して描画支援機能の影響を受ける(Direct2D: able / disable)。FirefoxのBug被害者やMacType使用者など案外いそうなので、静的な指定だけでは辛い。
Direct2D/DirectWriteに関しては、font-weightを使わずにMacに合わせる方法」を読んで目から鱗が落ちた。数年来の悩みがあっさり解決した
実は、WindowsのFirefoxでは、ウェイトも指定してフォントと指定すると、そのフォントを認識しないという仕様になっているのです。
もう少し正確にいえば、font-weight指定を正しく認識しなくなる」。事情はBlinkも似たようなもの。@font-faceを使う方法なら、常に期待通りの結果を得られそう:
@font-face {/* 1 */font-family: "YuGothic M";src: local(Yu Gothic Medium);}.yu-gothic {font-family:"游ゴシック Medium", "Yu Gothic Medium",/* 2 */"游ゴシック体", "YuGothic",/* 3 */"YuGothic M",/* 1 */"游ゴシック", "Yu Gothic",/* 4 */"MS ゴシック",/* 5 */sans-serif;/* 6 */}
Mac OSやSolarisに関しては調べていないが、"MS ゴシック"
WOFF 2.0への変換がsupportされた。広告が表示されるようになった。WOFF File Format 2.0仕様は現在勧告候補。font”application”
Subset化されないNoto Sans CJK JP Regular ver1.004 (OTF)のsizeは15.6 MiB。これを変換するとWOFF1は一瞬で13 MiBまで縮み、
CJK書体は巨大なので、可能な限りdevice fontsを指定していきたい。
Linux系OSのdevice fonts事情には配慮しようがない。
Linux系OSにはVL Gothic書体が広く搭載されており、
「font-familyを指定するべきではない」という理念は正しいが、現実が追いついていない。lang="ja"を指定した箇所に日本語用書体が適用されるとは限らないし、架空の絵文字の創作に熱心な一部のvendorsは、既存の文字に明示的に書体を指定することを著者に期待している(ように見える)。
table| generic-family | family-names |
|---|---|
| 𒂊𒉡𒈠𒂊𒇺 | 𒂊𒉡𒈠𒂊𒇺 |
| あ、うん。 | あ、うん。 |


[追記] 肝心なことを書き忘れていた。楔形文字を描画できる書体がWindowsのLocal computerに導入されているなら、著者が汎用名font-family: sans-serif;”
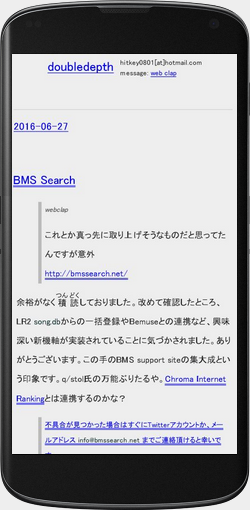
<meta name="viewport" content="width=device-width, initial-scale=1">このたった一行が追加される前の当日記のfirst-viewは、Google Mobile-Friendly Testによれば、まともに読めない水準まで縮小されて描画されていた。私はそれを承知のうえで放置していたが、@viewport)が実装される気配がないので、先日しぶしぶ対応した。


Google Mobile-Friendly Testの描画結果を信じるなら文字がやや小さく見える。私は画像の状態からさらにfont-sizeを1.1倍に拡大した。実機確認していないが、おそらく大丈夫だろう。
ついでに前述の画像でCSS Logical Properties float: inline-start;”layoutをtrueに変更したFirefox 45以降でのみ有効。floatはどうなるのか」という疑問に対して、それなりに納得がいく解答をくれる。一方Blinkleftright”
#RANDOM BMS list#OPTION command