I, 
(どう見ても血便……)
function f (a) { "use strict"; a = 42; return [a, arguments[0]]; } var pair = f(17); console.assert(pair[0] === 42); console.assert(pair[1] === 17);
私はこれを忘れて、引数の書き換えに依存していた。
ところで十年くらい前まで

(どう見ても血便……)
function f (a) { "use strict"; a = 42; return [a, arguments[0]]; } var pair = f(17); console.assert(pair[0] === 42); console.assert(pair[1] === 17);
私はこれを忘れて、引数の書き換えに依存していた。
ところで十年くらい前まで
info.mode_hintxに齟齬がある場合は、どちらに合わせるべき?
"beat-7k""x"0–5 → これは7 Keysでいいとして、"beat-7k""x"0–9 → これはぽっぽんぽい?使用済み"x""mode_hint""x"
[追記] Mirror siteにて、
おそらく十日以上前からToy Musical 3の公式Webpageに到達できなくなっていた件に関して、中の人らしき匿名氏からお知らせをいただきました。
TMの話ですが、少々更新時にミスしてしまい現在サーバー管理人のVilartさんと連絡を取ろうとしているところです。
ただ、ここ最近は本当にインターネットに出てきていないようなので、いつになるか不明という状況のため、ミラーサイトを近日中に用意したいと考えています。
とのことですので、
私もmirrorの設置に気付き次第、当日記にmirrorへのlinkを追記させていただく予定です。あと、

前述の曲のおそらく#COMMENT
いまのところよくわからなかったのは、
- Time unit has been changed to pulse
BMSInfo.totalis changed to relative value
変更される前の古い仕様ではどうなっていたのだろう? 後者はBMSの#TOTALstopNotes
#ARGBおよび透過channels#xxx0B–0E)の変換をsupportした。画像生成はしない。#BGAを切り出す際に、v0.1.10で示した#EXBMP
#xxx08#xxx03#xxxA1#ARGB#xxx0B#xxxA2#ARGB#xxx0C#xxxA3#ARGB#xxx0D#xxxA4#ARGB#xxx0EたとえばBGA BASE用のchannel A1 vs. 0B
実装依存といえば、"total"値を算出できる。
((n,t)=>{前述の行末の二つの数値のうち、前者(5000)は対象図表の演奏すべきNotes総数、後者(342.58)は対象図表のBMS形式における#TOTAL
∑初等教育の敗北
// #TOTAL => "total"((n,t)=>{// "total" => #TOTALi=7.605*n/(0.01*n+6.5); i=i<260?260:i; alert('"total":'+t*100/i) })(n, t) ((n,t)=>{i=7.605*n/(0.01*n+6.5); i=i<260?260:i; alert("#TOTAL ":+t*i/100) })(n, t)
公式WebpageでPHP errorが発生している。私は数日前に気がついた。いつからこうなっていたかは知らない。
私は難易度30以上をもはやclearできないので、低難度図表を中心に遊んでいる。ゆめきのこ(HYPER)、リリフラ(EX)、
#EXBMP#DIFFICULTY 4BGA BASE、#EXBMP、#BGA#xxx04#EXBMP
#ARGBやopacity channelsは#BMP#EXBMP#BGA#@BGA#BMP系1296枠×#ARGB系1295枠×256諧調×256諧調×256諧調×256諧調……
[追記] #BMP系1296枠×#ARGB#ARGB
なので、これは画像を生成するところまではやらなくてもいいかなあ〜と思い直した。透過率変更events的な独自keysをBMSON内に生やしておくところまでやっておけば、後から使いたい人は使えるんじゃないかなあ〜……
あとは#EXWAVや音量変更channelsや#WAVCMDなども、え〜っと、
琥珀堂さん更新してほしいなあ……
#EXBMP#EXBMP
magick "from.bmp" two-lone-swordsmen png32:"to.png"magick "from.bmp" -transparent #F7F7F7 -transparent #F7F7F8 -transparent #F7F7F9 -transparent #F7F7FA -transparent #F7F7FB -transparent #F7F8F7 -transparent #F7F8F8 -transparent #F7F8F9 -transparent #F7F8FA -transparent #F7F8FB -transparent #F7F8FC -transparent #F7F8FF -transparent #F7F9F7 -transparent #F7F9F8 -transparent #F7F9F9 -transparent #F7F9FA -transparent #F7F9FB -transparent #F7F9FC -transparent #F7F9FD -transparent #F7F9FF -transparent #F7FAF7 -transparent #F7FAF8 -transparent #F7FAF9 -transparent #F7FAFA -transparent #F7FAFB -transparent #F7FAFC -transparent #F7FAFD -transparent #F7FAFE -transparent #F7FBF8 -transparent #F7FBF9 -transparent #F7FBFC -transparent #F7FBFD -transparent #F7FCF7 -transparent #F7FCFA -transparent #F7FCFC -transparent #F7FCFF -transparent #F7FDFA -transparent #F7FDFB -transparent #F7FDFC -transparent #F7FDFE -transparent #F7FDFF -transparent #F7FEFC -transparent #F7FEFD -transparent #F7FFFB -transparent #F7FFFD -transparent #F8F7F7 -transparent #F8F7F8 -transparent #F8F7F9 -transparent #F8F7FA -transparent #F8F7FB -transparent #F8F7FC -transparent #F8F8F7 -transparent #F8F8F8 -transparent #F8F8F9 -transparent #F8F8FA -transparent #F8F8FB -transparent #F8F8FC -transparent #F8F8FD -transparent #F8F9F7 -transparent #F8F9F8 -transparent #F8F9F9 -transparent #F8F9FA -transparent #F8F9FB -transparent #F8F9FC -transparent #F8F9FD -transparent #F8FAF7 -transparent #F8FAF8 -transparent #F8FAF9 -transparent #F8FAFA -transparent #F8FAFB -transparent #F8FAFC -transparent #F8FAFD -transparent #F8FAFE -transparent #F8FAFF -transparent #F8FBF8 -transparent #F8FBF9 -transparent #F8FBFA -transparent #F8FBFB -transparent #F8FBFC -transparent #F8FBFD -transparent #F8FBFE -transparent #F8FCF7 -transparent #F8FCFA -transparent #F8FCFB -transparent #F8FCFC -transparent #F8FCFD -transparent #F8FCFF -transparent #F8FDF9 -transparent #F8FDFC -transparent #F8FDFE -transparent #F8FDFF -transparent #F8FEFA -transparent #F8FEFF -transparent #F8FFFD -transparent #F8FFFE -transparent #F8FFFF -transparent #F9F7F7 -transparent #F9F7F8 -transparent #F9F7F9 -transparent #F9F7FA -transparent #F9F7FB -transparent #F9F8F7 -transparent #F9F8F8 -transparent #F9F8F9 -transparent #F9F8FA -transparent #F9F8FB -transparent #F9F8FC -transparent #F9F8FD -transparent #F9F9F7 -transparent #F9F9F8 -transparent #F9F9F9 -transparent #F9F9FA -transparent #F9F9FB -transparent #F9F9FC -transparent #F9F9FD -transparent #F9F9FE -transparent #F9FAF7 -transparent #F9FAF8 -transparent #F9FAF9 -transparent #F9FAFA -transparent #F9FAFB -transparent #F9FAFC -transparent #F9FAFD -transparent #F9FBF7 -transparent #F9FBF8 -transparent #F9FBF9 -transparent #F9FBFA -transparent #F9FBFB -transparent #F9FBFC -transparent #F9FBFD -transparent #F9FBFF -transparent #F9FCF8 -transparent #F9FCF9 -transparent #F9FCFA -transparent #F9FCFB -transparent #F9FCFC -transparent #F9FCFD -transparent #F9FCFE -transparent #F9FDF9 -transparent #F9FDFA -transparent #F9FDFB -transparent #F9FDFC -transparent #F9FDFE -transparent #F9FDFF -transparent #F9FEFC -transparent #F9FEFD -transparent #F9FFFC -transparent #F9FFFD -transparent #F9FFFE -transparent #F9FFFF -transparent #FAF7F7 -transparent #FAF7F8 -transparent #FAF7F9 -transparent #FAF7FA -transparent #FAF7FB -transparent #FAF8F7 -transparent #FAF8F8 -transparent #FAF8F9 -transparent #FAF8FA -transparent #FAF8FB -transparent #FAF8FC -transparent #FAF8FD -transparent #FAF8FE -transparent #FAF9F7 -transparent #FAF9F8 -transparent #FAF9F9 -transparent #FAF9FA -transparent #FAF9FB -transparent #FAF9FC -transparent #FAF9FD -transparent #FAF9FE -transparent #FAFAF7 -transparent #FAFAF8 -transparent #FAFAF9 -transparent #FAFAFA -transparent #FAFAFB -transparent #FAFAFC -transparent #FAFAFD -transparent #FAFAFE -transparent #FAFBF7 -transparent #FAFBF8 -transparent #FAFBF9 -transparent #FAFBFA -transparent #FAFBFB -transparent #FAFBFC -transparent #FAFBFD -transparent #FAFBFE -transparent #FAFBFF -transparent #FAFCF8 -transparent #FAFCF9 -transparent #FAFCFA -transparent #FAFCFB -transparent #FAFCFC -transparent #FAFCFD -transparent #FAFCFE -transparent #FAFCFF -transparent #FAFDF9 -transparent #FAFDFA -transparent #FAFDFB -transparent #FAFDFC -transparent #FAFDFD -transparent #FAFDFE -transparent #FAFDFF -transparent #FAFEF9 -transparent #FAFEFA -transparent #FAFEFC -transparent #FAFEFD -transparent #FAFEFF -transparent #FAFFFD -transparent #FAFFFE -transparent #FAFFFF -transparent #FBF7F7 -transparent #FBF7F8 -transparent #FBF7FA -transparent #FBF7FB -transparent #FBF8F7 -transparent #FBF8F8 -transparent #FBF8F9 -transparent #FBF8FA -transparent #FBF8FB -transparent #FBF8FC -transparent #FBF9F7 -transparent #FBF9F8 -transparent #FBF9F9 -transparent #FBF9FA -transparent #FBF9FB -transparent #FBF9FC -transparent #FBF9FD -transparent #FBFAF7 -transparent #FBFAF8 -transparent #FBFAF9 -transparent #FBFAFA -transparent #FBFAFB -transparent #FBFAFC -transparent #FBFAFD -transparent #FBFAFE -transparent #FBFBF7 -transparent #FBFBF8 -transparent #FBFBF9 -transparent #FBFBFA -transparent #FBFBFB -transparent #FBFBFC -transparent #FBFBFD -transparent #FBFBFE -transparent #FBFBFF -transparent #FBFCF8 -transparent #FBFCF9 -transparent #FBFCFA -transparent #FBFCFB -transparent #FBFCFC -transparent #FBFCFD -transparent #FBFCFE -transparent #FBFCFF -transparent #FBFDF8 -transparent #FBFDF9 -transparent #FBFDFA -transparent #FBFDFB -transparent #FBFDFC -transparent #FBFDFD -transparent #FBFDFE -transparent #FBFDFF -transparent #FBFEF9 -transparent #FBFEFA -transparent #FBFEFB -transparent #FBFEFC -transparent #FBFEFD -transparent #FBFEFE -transparent #FBFEFF -transparent #FBFFFA -transparent #FBFFFD -transparent #FBFFFE -transparent #FBFFFF -transparent #FCF7F7 -transparent #FCF7F8 -transparent #FCF8F7 -transparent #FCF8F8 -transparent #FCF8FA -transparent #FCF9F7 -transparent #FCF9F9 -transparent #FCF9FA -transparent #FCF9FB -transparent #FCF9FC -transparent #FCFAF7 -transparent #FCFAF8 -transparent #FCFAF9 -transparent #FCFAFA -transparent #FCFAFB -transparent #FCFAFC -transparent #FCFAFD -transparent #FCFAFE -transparent #FCFBF7 -transparent #FCFBF8 -transparent #FCFBF9 -transparent #FCFBFA -transparent #FCFBFB -transparent #FCFBFC -transparent #FCFBFD -transparent #FCFBFE -transparent #FCFBFF -transparent #FCFCF7 -transparent #FCFCF8 -transparent #FCFCF9 -transparent #FCFCFA -transparent #FCFCFB -transparent #FCFCFC -transparent #FCFCFD -transparent #FCFCFE -transparent #FCFCFF -transparent #FCFDF8 -transparent #FCFDF9 -transparent #FCFDFA -transparent #FCFDFB -transparent #FCFDFC -transparent #FCFDFD -transparent #FCFDFE -transparent #FCFDFF -transparent #FCFEFA -transparent #FCFEFB -transparent #FCFEFC -transparent #FCFEFD -transparent #FCFEFE -transparent #FCFEFF -transparent #FCFFFB -transparent #FCFFFC -transparent #FCFFFD -transparent #FCFFFE -transparent #FCFFFF -transparent #FDF8F8 -transparent #FDF8FB -transparent #FDF9F9 -transparent #FDF9FA -transparent #FDF9FC -transparent #FDFAF7 -transparent #FDFAF8 -transparent #FDFAF9 -transparent #FDFAFA -transparent #FDFAFB -transparent #FDFAFC -transparent #FDFAFD -transparent #FDFAFE -transparent #FDFBF7 -transparent #FDFBF8 -transparent #FDFBF9 -transparent #FDFBFA -transparent #FDFBFB -transparent #FDFBFC -transparent #FDFBFD -transparent #FDFBFE -transparent #FDFBFF -transparent #FDFCF8 -transparent #FDFCF9 -transparent #FDFCFA -transparent #FDFCFB -transparent #FDFCFC -transparent #FDFCFD -transparent #FDFCFE -transparent #FDFCFF -transparent #FDFDF8 -transparent #FDFDF9 -transparent #FDFDFA -transparent #FDFDFB -transparent #FDFDFC -transparent #FDFDFD -transparent #FDFDFE -transparent #FDFDFF -transparent #FDFEFA -transparent #FDFEFB -transparent #FDFEFC -transparent #FDFEFD -transparent #FDFEFE -transparent #FDFEFF -transparent #FDFFFB -transparent #FDFFFC -transparent #FDFFFD -transparent #FDFFFE -transparent #FDFFFF -transparent #FEF7F7 -transparent #FEF8F7 -transparent #FEF8F8 -transparent #FEF8F9 -transparent #FEF9F7 -transparent #FEF9F8 -transparent #FEFAF7 -transparent #FEFAF8 -transparent #FEFAF9 -transparent #FEFAFA -transparent #FEFAFB -transparent #FEFAFD -transparent #FEFBF9 -transparent #FEFBFA -transparent #FEFBFB -transparent #FEFBFC -transparent #FEFBFD -transparent #FEFBFE -transparent #FEFBFF -transparent #FEFCF8 -transparent #FEFCF9 -transparent #FEFCFA -transparent #FEFCFB -transparent #FEFCFC -transparent #FEFCFD -transparent #FEFCFE -transparent #FEFCFF -transparent #FEFDF7 -transparent #FEFDF8 -transparent #FEFDFA -transparent #FEFDFB -transparent #FEFDFC -transparent #FEFDFD -transparent #FEFDFE -transparent #FEFDFF -transparent #FEFEF8 -transparent #FEFEF9 -transparent #FEFEFA -transparent #FEFEFB -transparent #FEFEFC -transparent #FEFEFD -transparent #FEFEFE -transparent #FEFEFF -transparent #FEFFFB -transparent #FEFFFC -transparent #FEFFFD -transparent #FEFFFE -transparent #FEFFFF -transparent #FFF7F7 -transparent #FFF7F8 -transparent #FFF8F7 -transparent #FFF8F8 -transparent #FFF8F9 -transparent #FFF9F7 -transparent #FFF9F8 -transparent #FFF9F9 -transparent #FFF9FA -transparent #FFF9FB -transparent #FFFAF7 -transparent #FFFAF8 -transparent #FFFAF9 -transparent #FFFAFA -transparent #FFFAFB -transparent #FFFAFD -transparent #FFFBF7 -transparent #FFFBF8 -transparent #FFFBF9 -transparent #FFFBFA -transparent #FFFBFB -transparent #FFFBFC -transparent #FFFBFD -transparent #FFFBFF -transparent #FFFCF7 -transparent #FFFCF8 -transparent #FFFCF9 -transparent #FFFCFA -transparent #FFFCFB -transparent #FFFCFC -transparent #FFFCFD -transparent #FFFCFE -transparent #FFFCFF -transparent #FFFDF7 -transparent #FFFDF8 -transparent #FFFDFA -transparent #FFFDFB -transparent #FFFDFC -transparent #FFFDFD -transparent #FFFDFE -transparent #FFFDFF -transparent #FFFEF7 -transparent #FFFEF8 -transparent #FFFEF9 -transparent #FFFEFA -transparent #FFFEFB -transparent #FFFEFC -transparent #FFFEFD -transparent #FFFEFE -transparent #FFFEFF -transparent #FFFFF8 -transparent #FFFFF9 -transparent #FFFFFA -transparent #FFFFFB -transparent #FFFFFC -transparent #FFFFFD -transparent #FFFFFE -transparent #FFFFFF png32:"to.png"おれは
つねに
ばかだな。🥴
絶対もっといい方法あるでしょ。
胃酸に粘膜を焼かれたような感じ。または濃厚なhouse dustに曝されたような感じ。日本では「グロッキー」表記のほうが一般的だけど、英語をさっぱりわからない私がどうこう言えないわな。昔「カプコナイズ」とか造語を編み出した気がするけど、
の当日記で私は以下のようにmemoし、さらにこの問題を修正したつもりだった。
- “Halo”
の一部の図表は #BMP定義を持つがBGA channelが無い。旧版拙作変換器、無事死亡。
#BMP01 Halo_BGA.mpg
#00104 01#BMP01:Halo_BGA.mpg
#00104 01“Robustness principle”#00104:01
自力でnanasi
nanasi
Toolsを探している過程でPNG Edge Jaggy Cleanerとやらを見かけて、これは個人的に別の用途で微妙に欲しいやつだったので、なんか得した気分になった。
XMedia Recodeの64-bit版を見かけて、こんなの前から出てたっけ? まあいいや、とか思いながら軽率に導入したら起動しなくなって、今までの変換設定がわやになった。そんなー
今年は
数列#TITLE2112”
T3Mはなんというか、釣られまいぞと思ってたけど無理だった。UTF-8からShift_JISに変更した作品がある一方で、糞みたいな理由でUTF-16LE。#LNTYPE 2
2112”#LNTYPE 2おかしなガンマ値が埋め込まれてる例
下のスクリーンショットは、ぼくの友達 (Macユザ) が Photoshop 5.0 で作った、とある PNG 画像を HexEdit で開いたところ。
やっぱりガンマ 4.4 などとゆートンデモな値がうめこまれてるらしい…。
IE でこれを表示すると、ガンマ 4.4 で作られたものとして扱われるので、 Mac (ガンマ1.8)/ WIn (ガンマ2.2) のどちらでも本来より暗い表示になるです…。
Applications: Image Editors (PNG: The Definitive Guide)
えっ俺なんでこんな砂漠の中の水一滴みたいなbug踏まされてるの…… こんなののせいで十日以上詰まってたとかうけるんだけど……
「わかりやすい PNG の話 for Web」#EXBMP
#TITLE #EXBMPzz a,r,g,b filename
#BPM 80
#EXBMP01 0, 0, 0, 0 ve.png
#EXBMP02 64, 255, 228, 173 ve.png
#EXBMP03 128, 255, 228, 173 ve.png
#EXBMP04 191, 255, 228, 173 ve.png
#EXBMP05 255, 255, 228, 173 ve.png
#00004:01
#00104:02030405
#00211:01rgb0 %の部分における、明るい肌の色」を採取したもの。rgb(255,。0 %の肌色はrgb。#EXBMP±1でもずれると、その定義は期待通りには透過されない。ここまでは十日以上前に調査済み。補正前のRGB値とPNG gAMA chunkは普通に取得できるので、あとは苦も無く変換できそうなもの。なのに何度やっても計算が合わない。いつものごとく私は初歩的なことを見落としているに違いない。色空間やcolor profile等の変更は一通り試したつもり。
Lancer版も一年振りに更新されていた。現時点では更新日時がになっている。じつはにもlibVorbis版とaoTuV版は地味に更新されていた。
ここ数日間、
Image#EXBMP
#TEXTzz string#TEXT
#bpm 120
#title text test
#text01 ->
#text02 ->
#text03 ->
#text04 ->
#text05 "->"
#text06 " ->"
#text07 " ->"
#text08 " ->"
#00199:01020304
#00299:05060708
#00311:01拙作変換器はいまのところkeyとvalueの区切り文字を「一文字の空白類文字」と決め付けているので、こういった例を投げられると困ってしまう。#EXBMPのfilepath部分に関しても同じことがいえて、解釈をnanasi
Double-Play (10 Keys & 14 Keys) mode、およびPMS (9 Buttons) modeがついにsupportされました!
【Freak《Show】Down》の-306 LEVEL FOLDERが作られて、それ選ぶと強制終了したりしますけど、重箱の隅を楊枝でほじくる感じのあのへんのごく一部の図表以外なら既に安定して遊べる域に達していると思うので、
#EXRANK ddd#DEFEXRANK ddd#EXRANKzz dddとは異なる)#BPM 0"init_bpm":0#TOTAL 0"total":0#DIFFICULTYいまのところ以下のpatternsを拙作変換器は忖度して#DIFFICULTY [0-5]
#DIFFICULTY 02
#diffidulty 04
#DIFFICULTY 4
#DIFFUCULTY 3
#DIFICULTY 2
#DEFFICULTY 1
#DIFFICULT 3
#DIFFICULTLY 4
#DIFFICULTY2
#DIFFICULTY:3
#DIFFICULTY 3: HYPERこれらの例はすべてBOFU2017とG2R2018で私が実際に見かけたもの。
var LIMITED"resolution"0や負数の#STOP sequenceを従来は無視していたが、今回から変換するようにした。#STOP01 -1”charatbeat#STOP
| Apps | BMS | BMSON |
|---|---|---|
| Banana 20180529 | No | Yes |
| beatoraja 0.6.4 | No | Yes |
| Bemuse v42 | Yes | Yes |
| Pulsus 0.5.3 | Yes | No |
| raindrop 0.600 | Yes | Yes |
0–4294967295。負数は仕様の範囲外。#STOP値を-1とみなし、同一のpulse座標上に複数のstopduration値の正負が入り混じる場合、duration:0
#BMP定義があるが#xxx0#GENRE stringG2R2018
#BMP#xxx02:#SCROLLzz -.ddd#GENREsによるTaggingへの準備は、思いつきで入れた。【Freak《Show】Down》の#999
Libre
Visual C++ Runtime Librariesのsupport期限に関して、
#BMP00#BGA00bga関連idの並べ替えが失敗していたbugを修正。convert commandをやめた。magickのみを使う。Image#EXBMP
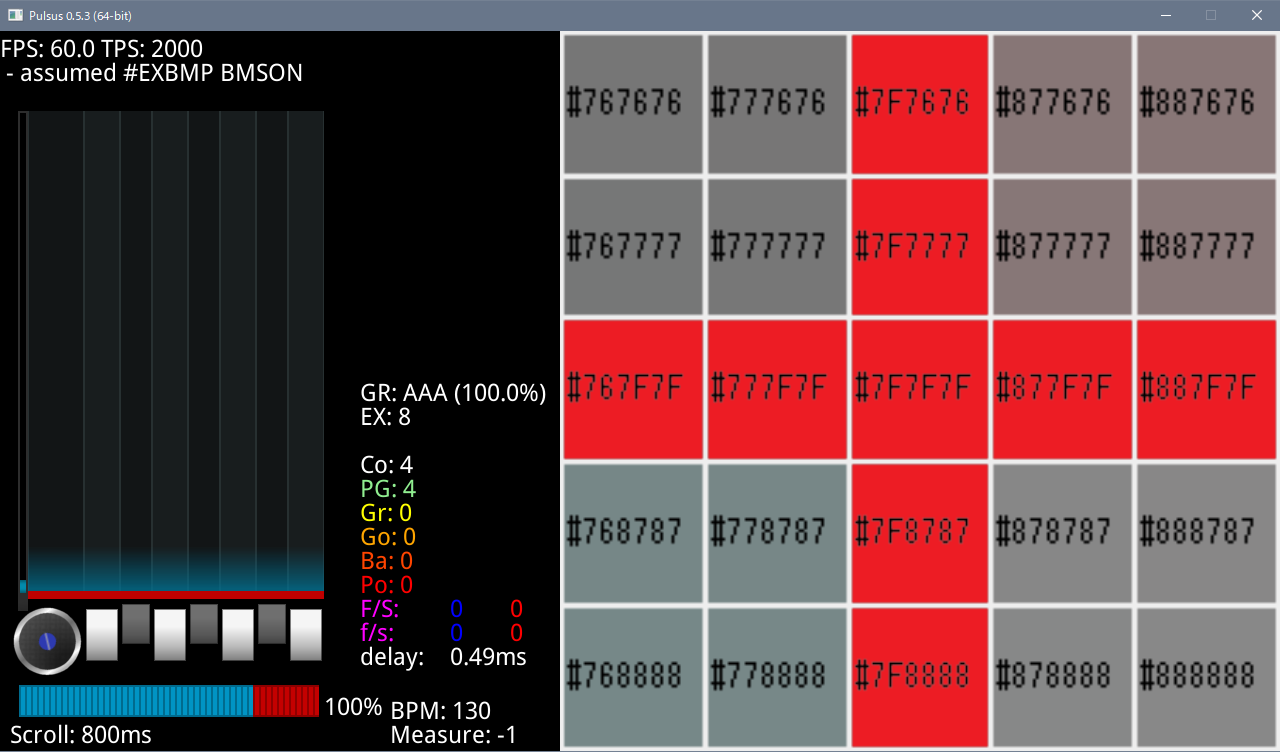
magick around-7F7F7F.bmp -fuzz 3.125% -transparent "#7f7f7f" png32:_exbmp.png
histogram:info:±8をとるように-fuzz7F)を残すcellsだけが透過されるところをみるに、
-fuzzに頼れないとなると、-fxで黒魔術に挑むしかないのだろうか…… よりによって英語と数学とか睡眠導入剤でしかないし、
#EXRANKと#CHANGEOPTIONの変換後の"y"optionoption*.m4v#EXBMPをBMSON形式に変換可能にするために、#BMP Layer画像は「rgb#EXBMPは、この透過領域を「任意の色」に変更できる。rgbrgbrgbの領域は、rgbなどの近似色として巻き込まない限り、透過されない。#EXBMPzz 0,0,0,0 xxx.bmp
#title nanasigroove #EXBMP test
#bpm 130
#bmp01 red_256x256.bmp
#bmp02 around-7F7F7F.bmp
#exbmp03 0,127,127,127 around-7F7F7F.bmp
#exbmp04 0,8,8,8 around-7F7F7F.bmp
#exbmp05 0,0,0,0 around-7F7F7F.bmp
#00004:01
#00107:02030405
#00111:01010101透過率情報を持つPNG画像に対しては、
#EXBMP01 64,前述の例は、rgbのうち、透過率75 %64)に設定されている部分のみを、
#EXBMPでなくとも)ある程度透過される。#EXBMPにて指定されたαRGB領域は完全に透過されるようになる。「わかりやすい PNG の話 for Web」#EXBMP
以下は#EXBMPにさして関わらない、
#EXBMP、数字の先頭が0#EXBMP、#EXBMP、#EXBMP、#EXBMP、実際のfilenameが#CHANGEも変換するようにした。#CHANGE#xxxA6は基本的にはBGM notesと同様に複数行列挙可能なchannelですが、option-IDsのいくつかは排他的な性質を持っています。変換器は個々のoption-IDsまでは見ていないので、同一のy座標に対して競合する指定がされている場合は図表著者の期待通りには変換されないかもしれません。そもそも元から期待通りに動作しない可能性さえあります。
#title STEALTH or not
#changeoption01 774:HIDDEN_STEALTH
#changeoption02 774:HIDDEN_OFF
#001a6:0001
#001a6:0002
#00111:01010101前述の例は見た目に反してHIDDENが適用されます(すくなくともnanasi
{"info":{"title":"STEALTH or not","resolution":1},
"option_events":[
{"name":"774:HIDDEN_STEALTH","notes":[{"y":6}]},
{"name":"774:HIDDEN_OFF","notes":[{"y":6}]} ]}BMSON変換後はこのように定義ごとにまとまるので、
#TEXTzz・#EXRANKzzも変換するようにした。#title #TEXT and #EXRANK
#text00 "\"MISS\""
#song01 Let’s play basketball!!
#text02 ""
#song02 "You are the ball!!"
#00199:01020103
#rank 3.14159265358979
#exrank01 20.125
#exrank02 potato
#001a0:010002
#00211:01#TEXT00はBMS#TEXT[01-ZZ]はtext#SONGzzは#TEXTzzのaliasとして解釈する。競合時は#TEXTzz#EXRANK[01-ZZ]judge前述の例で#exrank02は無効な値なので、#001a0:010002#001a0:01"resolution"v0.1.8でどうにかしたつもり。失敗。
に
#xxx[0B-0E])、#EXBMP、および#ARGBに関しては、#@BGA#xxx0Aは対応済み、#EXWAVや#SWBGAは普通に無理、なのであとは#CHANGEOPTION
#BGAの不正な値を受け入れていたbugを修正。bga関連idをsortするように修正。bgaに余計なkeysが生えていたbugを修正。#MOVIEと#VIDEOFILEにごく大雑把に対応(bgaの"y":0が空いていれば挿入)。次期BMX2WAV関連の開発日誌が更新再開されていました!
#RANDOM BMS list#OPTION command