WHATWG HTML仕様書の例からいくつか抜粋
♥☘✶
この例は表意文字と行間注釈の関係をよく表していると思う。</rt>を足すべきだが)
<ruby>♥ <rt> Heart <rt lang=fr> Cœur☘ <rt> Shamrock <rt lang=fr> Trèfle✶ <rt> Star <rt lang=fr> Étoile</ruby>
この例をW3C HTML5風に変形すると、dl要素にそっくりだ:
| Description List | Annotation List |
|---|---|
|
|
これはあくまでInterlinear Annotationであって、振り仮名のようなreading aidsではない。前述の例の変形:
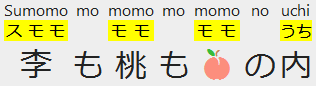
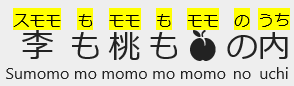
 A turtle 乌龟 ♥ loves 喜欢
A turtle 乌龟 ♥ loves 喜欢  a keyboard 键盘
a keyboard 键盘<ruby> <rt> A turtle </rt><rt lang="zh-Hans">乌龟</rt>
<rt> A turtle </rt><rt lang="zh-Hans">乌龟</rt>♥<rt> loves </rt><rt lang="zh-Hans">喜欢</rt> <rt> a keyboard </rt><rt lang="zh-Hans">键盘</rt>
<rt> a keyboard </rt><rt lang="zh-Hans">键盘</rt></ruby>rtA turtle loves a keyboard Base 
♥ 
rt+rt乌龟 喜欢 键盘
Ruby-BaseとRuby-Textの視覚的な対応を切れば、WHATWG型でも機械に優しい文を書けないわけではない。
 ♥
♥
<ruby> ♥
♥ <rt> A turtle loves a keyboard </rt><rt lang="zh-Hans">乌龟喜欢键盘</rt>
<rt> A turtle loves a keyboard </rt><rt lang="zh-Hans">乌龟喜欢键盘</rt></ruby>W3C HTML5 (Firefox 38+)なら、
 で同様のtextを提供できる。
で同様のtextを提供できる。- I❤NY
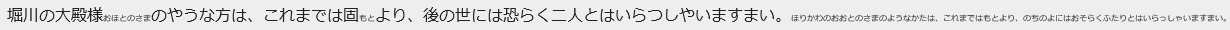
<ruby>I❤NY <rt><span style="color: transparent;">I</span> love New York</rt></ruby>love New York I❤NY - ご注文を承りました。
<ruby>ご注文を承りました。<rp>(</rp><rt><span style="color: transparent;">ご</span>ちゅうもん<span style="color: transparent;">を</span>うけたまわ<span style="color: transparent;">りました。</span></rt><rp>)</rp></ruby>うけたまわりました うけたまわ した 承りま
悪いstyleと悪いtextの二択を迫られる状況は地獄でしかない。rbrtc要素を知らないbrowserがde facto standardである間は、CSSによる手当てを行うか、以下の例のように頁を分けるのが良さそう。
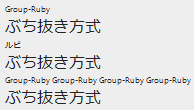
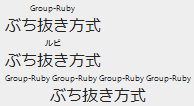
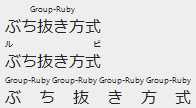
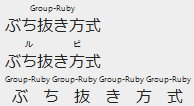
- わたしたちのできること-It's About Ability-障害者権利条約の話(HTML版)<ルビあり>
- わたしたちのできること-It's About Ability-障害者権利条約の話(HTML版)<ルビなし>
turtleneckを“ neck”と書くとき、そのInline Rubyは“
neck”と書くとき、そのInline Rubyは“
東南
次の例はWHATWG仕様において両面rubyとして描画される予定。Blink
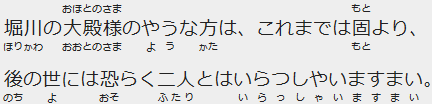
<ruby><ruby>東<rt>とう</rt>南<rt>なん</rt></ruby><rt>たつみ</rt></ruby>の方角
Firefox 38+では入れ子の注釈が一箇所に重なってしまうので、CSS Rubyを指定してもらえると助かる:
<ruby style="ruby-position: under;"><ruby style="ruby-position: over;">東<rt>とう</rt>南<rt>なん</rt></ruby><rt>たつみ</rt></ruby>の方角
| Base 2 |
| ||||||
|---|---|---|---|---|---|---|---|
| Text 2 | たつみ |
WHATWG HTML仕様は、ruby要素の無制限の入れ子を禁止している。
The content model of
rubyelements consists of one or more of the following sequences:
- One or the other of the following:
- Phrasing content, but with no
rubyelements and with norubyelement descendants- A single
rubyelement that itself has norubyelement descendants- One or the other of the following:
したがって、次の多段注釈は、WHATWG HTMLにおいてInvalid:
<ruby><ruby><ruby><ruby>東<rt>とう</rt>南<rt>なん</rt></ruby><rt>たつみ</rt></ruby><rt lang="zh-Latn">dōngnán</rt></ruby><rt lang="en">Southeast</rt></ruby>
東南。Firefox 38+では注釈が重なりすぎて真っ黒に見えているが、どうしようもない。
| Text 4 | Southeast | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Base 4 |
|
“dōngnán”を“dōng + nán”に句切りたい場合は、構造を変える必要がある。これは入れ子制限もむべなるかな:
<ruby><ruby>東<rt>とう</rt><rt lang="zh-Latn">dōng</rt>南<rt>なん</rt><rt lang="zh-Latn">nán</rt></ruby><rt>たつみ</rt><rt lang="en">Southeast</rt></ruby>
東南。
| Text 2a | たつみ | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Base 2 |
| |||||||||
| Text 2b | Southeast |
WHATWG型の利点は、再帰的な処理でごり押しできそうなことと、plain text用のrubyによって表現できそうなことだろうか。いまのところ行間注釈文字はrprbrtc要素に相当する制御文字を持たない。
- Interlinear Annotation Characters
東とう南なんたつみdōngnánSoutheastの方角。- 16進数値文字参照は便宜上のもの。直接書くと、『東とう南なんたつみdōngnánSoutheastの方角』。Blink
/Tridentで豆腐あらわる。 - 青空文庫方式
- ||||東《とう》|南《なん》《たつみ》《dōngnán》《Southeast》の方角。
- 入れ子を受け付けてくれる変換器はあるのだろうか。普通は先に文字数制限に抵触しそう。
W3C HTML5 Rubyなら、多段注釈は普通に書ける:
<ruby><rb>東</rb><rb>南</rb><rp>(</rp><rtc><rt>とう</rt><rt>なん</rt></rtc><rp>、</rp><rtc>たつみ</rtc><rp>、</rp><rtc lang="zh-Latn"><rt>dōng</rt><rt>nán</rt></rtc><rp>, </rp><rtc lang="en">Southeast</rtc><rp>)</rp></ruby>
rtc要素に"ruby-position: under"を適用すると
| Text 4 | Southeast | |
|---|---|---|
| Text 3 | dōng | nán |
| Text 2 | たつみ | |
| Text 1 | とう | なん |
| Base | 東 | 南 |
| Text 2 | たつみ | |
|---|---|---|
| Text 1 | とう | なん |
| Base | 東 | 南 |
| Text 3 | dōng | nán |
| Text 4 | Southeast | |
Inline-Ruby: 東南( とうなん、 たつみ、 dōngnán, Southeast)
| Base | Yes, it's me. |
|---|---|
| Text 1 | \ ヽ | / / |
| Text 2 | \ ヽ | / / |
| Text 3 | \ / |
| Text 4 | _ わ た し で す _ |
| Text 5 | / ̄\ |
| Text 6 | ― |^o^| ― |
| Text 7 | \_/ |
| Text 8 |  ̄  ̄ |
| Text 9 | / \ |
| Text 10 | / / | ヽ \ |
| Text 11 | / / | ヽ \ |


 )。
)。






 IE11は縦書き厳禁。これはまあ、仕方ない。
IE11は縦書き厳禁。これはまあ、仕方ない。



 無限にzoomできるbrowserが存在するので必ず負ける。
無限にzoomできるbrowserが存在するので必ず負ける。